如何在5D博客中添加音乐呢?
1、在5D博客中可以添加音乐(代码)的位置:
1.1、边栏中:我们可以把代码(音乐代码见2)放在某一个已激活的边栏内容中。优势在于首页内即可听到音乐,而且每一页都可以听到;缺点在于打开多个页面时会发生音乐重唱,且不够个性化。
1.1.1、进入管理中心,在左侧“管理选型”中点击“边栏设置”。

1.1.2、在“我的边栏”中添加一个新的边栏,点击“添加自定义边栏”。

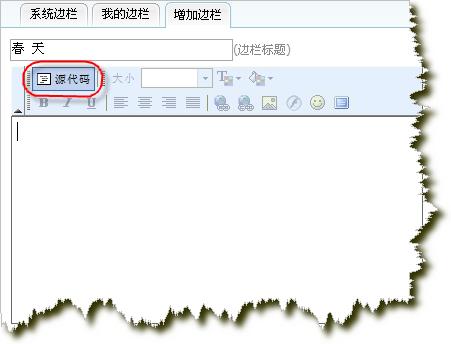
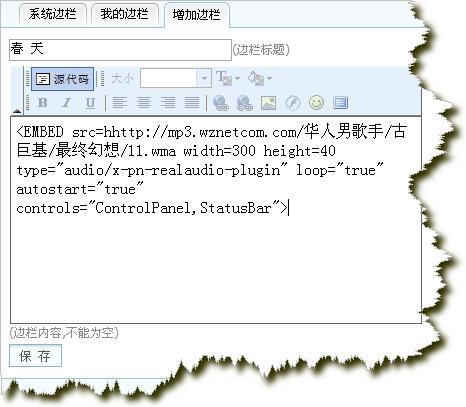
1.1.3、在“增加边栏”界面中,先点击“源代码”按钮,再将音乐代码放入内容框中。


1.2、日志中:我们还可以在每一篇日志中插入音乐。优势在于个性化,灵活;缺点在于比较麻烦,在首页或日志列表状态下没有音乐。
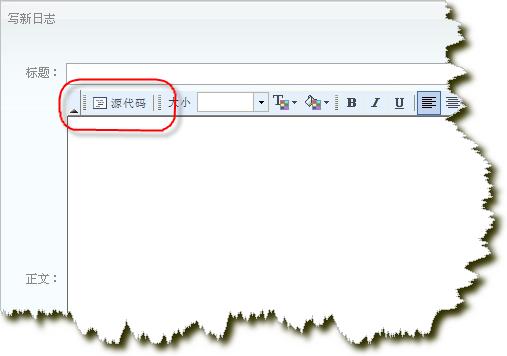
1.2.1、发布日志时应选择“可视化编辑器”。

1.2.2、同样,在放入音乐代码前,必须先进入“源代码”模式(点击“源代码”)。

1.2.3、点击“源代码”按钮可使日志内容编辑在“可视化”(类似于Office Word)与“源代码”(HTML)模式间切换。
1.3、注意:同时在边栏和日志里都加入自动播放的音乐也会带来重唱的混乱。
2、音乐代码:
2.1、背景音乐:无播放器界面
<bgmusic src="http://xxx.wma" loop="-1">
http://xxx.wma 需要替换成音乐文件的真实地址(找音乐文件地址的方法见3)
2.2、播放器的代码:有播放器界面,只能播放一首歌曲
<EMBED src=http://xxx.wma width=300 height=40 type="audio/x-pn-realaudio-plugin" loop="true" autostart="true" controls="ControlPanel,StatusBar">
http://xxx.wma 需要替换音乐文件的真实地址(找音乐文件地址的方法见3)
width=300 播放器宽度(如果要放置在5D博客边栏里,宽度最好不要超过200)
height=40 播放器高度
loop="true" 循环播放(如果只希望播放一次,true改为false)
autostart="true" 自动开始播放(如果希望用户点击播放,true改为false)
2.3、一些专门网站提供的网页播放器代码:允许多首歌曲,例如91china网站。(这里不做详述)
3、找一个快速稳定的音乐地址的方法:
3.1、我一般都是在百度音乐搜索里找音乐地址http://mp3.baidu.com。
3.2、输入歌名,选择音乐格式(推荐选择wma,音质好,文件小),尽量不要选择过大的音频文件(一般不超过4兆)。
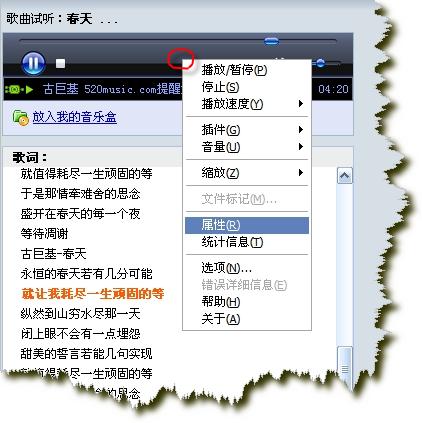
3.3、在搜索结果列表中,点击“试听”,将自动打开百度音乐盒页面。如果音乐文件所在服务器速度较快,应该在几秒钟之内即可听到音乐。如果很久听不到音乐,则返回刚才的列表,换一个继续试听,直到找到一个快速的为止。

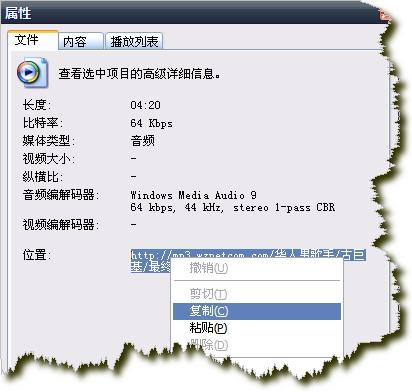
3.4、当找到一个自己满意的(速度快,可以顺畅试听),在百度音乐盒播放器上点击鼠标右键,选择“属性”(如下图)。

3.5、这时可以看到音乐文件的真实地址了,选中、复制下来,以替换代码中http://xxx.wma。

4、完整的音乐代码(例)
4.1、背景音乐:<bgmusic src="http://mp3.wznetcom.com/华人男歌手/古巨基/最终幻想/11.wma" loop="-1">
4.2、播放器:<EMBED src=http://mp3.wznetcom.com/华人男歌手/古巨基/最终幻想/11.wma width=300 height=40 type="audio/x-pn-realaudio-plugin" loop="true" autostart="true" controls="ControlPanel,StatusBar">
注意:个别音频文件载入时会拖慢系统和网页载入的速度。
相关链接:[帮助] 关于5D博客的回复(留言)
=============================================================
--==《春天》古巨基 ==--
骤起的风
无意里扬起柳絮漫天
惊醒了城
瞬间褪去了苍白的脸
空气之中
夹杂着一丝爱的气味
混合了多情人的醉
和痴心人的泪
隐隐约花明柳暗
倒映河岸
是否这幸福已经
峰回路转
终于在眼前
永恒的春天若有几分可能
就让我耗尽一生顽固的等
纵然到山穷水尽那一天
闭上眼不会有一点埋怨
甜美的誓言若能几句实现
就值得耗尽一生顽固的等
于是那情牵难舍的思念
盛开在春天的每一个夜
等待凋谢
=============================================================
相关链接:[帮助] 关于5D博客的回复(留言)